Static Website Hosting Using S3
There are lot of times where we need to host a site, we do not have Cloudfront Setup, we just need to show the demo and just get some feedback on the site.
The below approach is not secure as we are accessing the bucket publicly.
Keep in mind that do not keep any secret credentials or any security related information.
With that in mind, Let's host a static website using S3.
Host static website in S3
Navigate to S3 and then Click on Create Bucket.
As i said earlier we have to make this bucket as public, because we are accessing the contents directly.
Make sure to not keep any secret information.
Uncheck the check box.
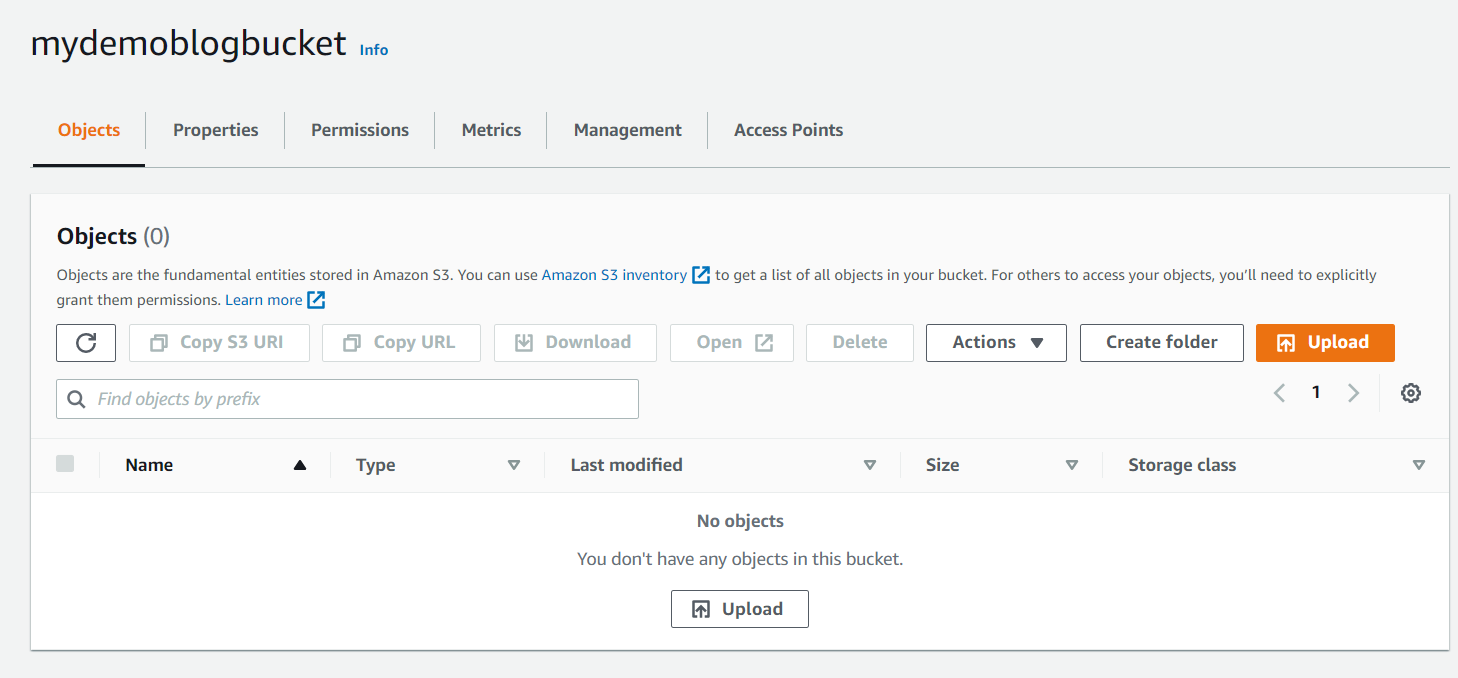
We have created our bucket. Now let's add a sample html page(Hello World).
Upload the file from your computer.
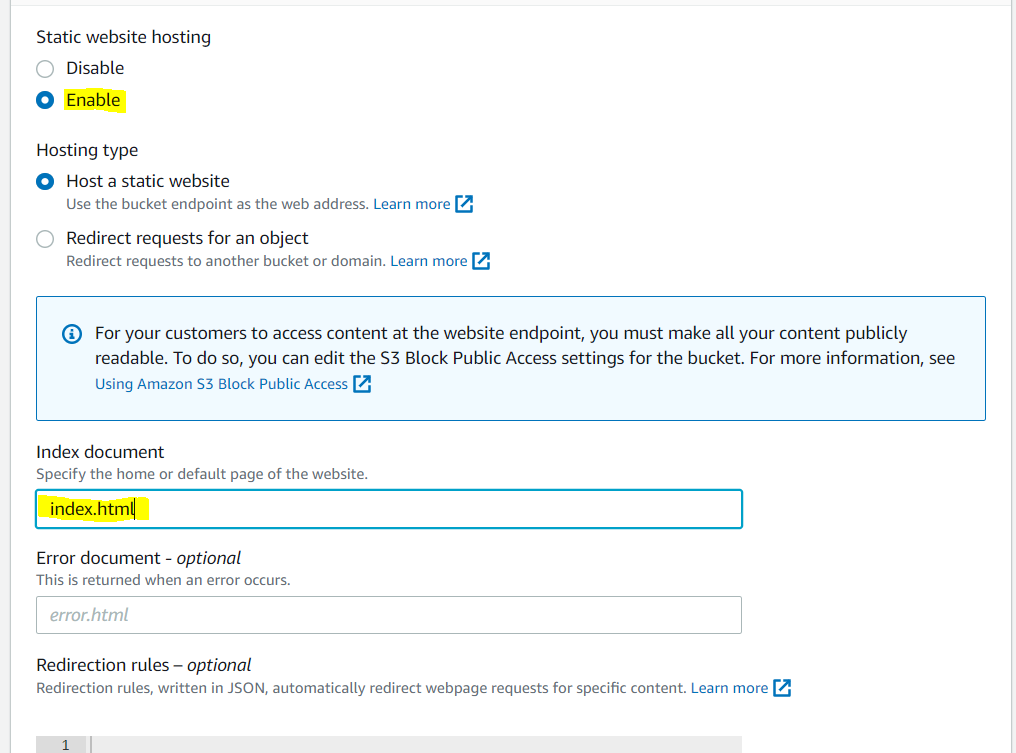
Navigate to Properties and search for Static Website Hosting.
You will see a new URL being generated based on the bucket name.
Now let's open 👍.
Oh wait!!. There is one more step missing.
Navigate to Permissions tab
Edit the Bucket Policy
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::bucket-name/*"
}
]
}
In my case it will be
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::mydemoblogbucket/*"
}
]
}
Save the changes.















Useful when we are starting new project and when we want to demo
ReplyDelete